在当今的数字创作领域,StableDiffusion(以下简称 SD)无疑是一颗璀璨的明星,吸引着众多创作者的目光。如果你是刚接触这方面的小白,或者是刚刚进入相关主页对话的新人,那么接下来的这篇文章,将带你在 10 分钟内全面了解与 SD 相关的各类技术知识。

一、StableDiffusion 是什么?
SD 最早是由 Stability AI 于 2022 年 8 月发布的一款通过深度学习来实现文本到图像生成的模型。这里要特别注意的是,SD 并非一个软件,它本质上是一个强大的生成模型,更确切地说,它是一大堆代码构成的一种生态。
在最初发布时,SD 需要在命令行界面进行操作,用户得通过输入命令来加载模型,再输入文本描述才能生成图像。这对于没有编程基础的用户而言,几乎是无法使用的状态。
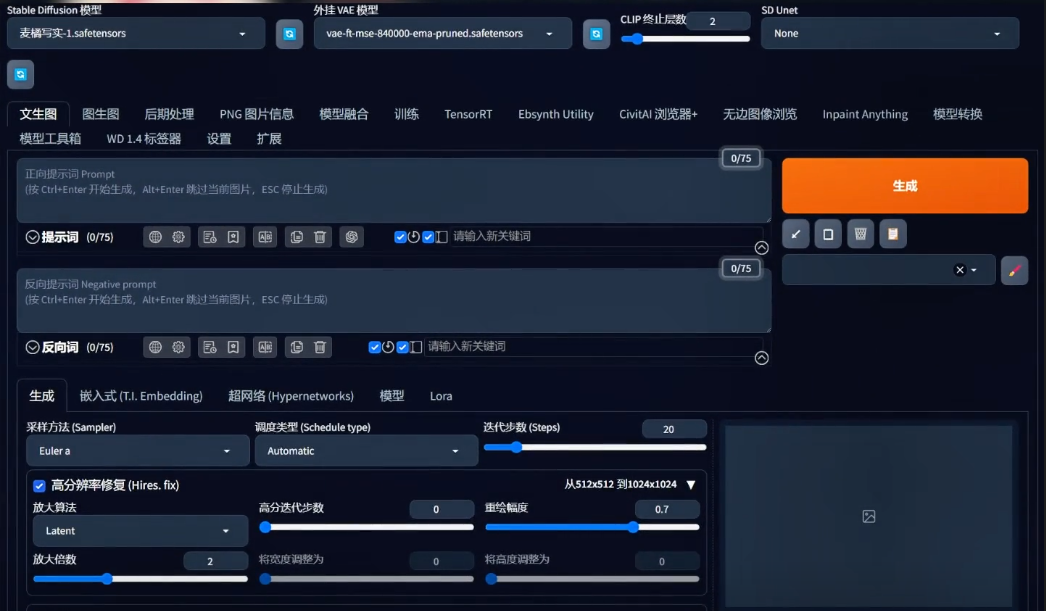
不过,随着时间的推移,SD 的使用变得越来越便捷。2022 年 9 月,开发者 AUTOMATIC1111 发布了一个即使普通用户也能方便使用的用户界面 ——Web UI。它一经推出,便集成了诸多功能,比如参数调整、模型和插件管理等,并逐渐发展形成了一个稳定且功能丰富的生态系统。
2023 年 4 月,开发者 Comfyanonymous 发布了 Comfy UI,这是一个适用于批量生成图像且可以自定义制作流程、自由度更高更灵活的节点式用户界面。其模块化设计,让用户能够根据自身需求自由组合和扩展功能。
2023 年 9 月,张吕敏博士发布了 Web UI Forge,它和 Web UI 长得很像,但在低显存设备上占用显存更低,运行速度更快,优化效果更佳。
以上就是目前大家能够用到的三种与 SD 相关的用户界面,大家可不要将 SD 这个模型概念和这些衍生的 UI 弄混淆了,UI 只是为了方便用户使用 SD 模型的界面而已。

二、StableDiffusion 出图的基本原理
了解 SD 出图的基本原理,对后续的学习和使用会有很大帮助。SD 的具体原理以及神经网络的运作方式涉及大量的专业知识和理论,并非三言两语能讲清楚,这里我们用一个形象的比喻来帮助理解。
“StableDiffusion” 翻译成中文是 “稳定扩散”,重点在于 “扩散” 二字。就好比生活中,一滴墨汁滴入一杯水中,经过一段时间的扩散,墨汁会完全随机地分布在水中,让人难以区分哪部分是水,哪部分是墨汁。在 SD 中,是给每一张原图逐步添加噪点,一直到再也无法分辨原图内容为止。但与墨汁扩散不同的是,SD 的扩散并非随机,而是通过算法和方程有计划地生成噪点,并且会监控并记录每一步生成噪点和添加噪点的过程,将这些过程数据打包并分类,从而形成我们所说的大模型。
当我们要生成一张图片时,就相当于要逆向操作,把一杯只有噪点的 “墨水” 还原成一杯水和一滴墨汁,也就是要依据生成噪点时监控和记录的过程数据(即大模型),再结合提示词、随机种子的引导和约束,一步一步地去除噪点,最终生成我们想要的图片。
三、StableDiffusion 对电脑配置的要求
SD 是开源本地大模型,所以对硬件有一定的要求,下面我们根据不同阵营来分别说明。
(一)Windows 阵营
- 系统:需使用 Windows 10 或 Windows 11 系统,更低也要是 Windows 10 系统。
- 处理器:虽无硬性要求,但处理器性能越高越好,更高的处理器性能可加快对提示词的解析速度,对出图效率有一定提升。
- 内存:更低要求 8G 内存,但建议在 16G 以上。因为在使用过程中,可能会遇到同时加载多个模型或多个任务同时运行的情况,较大的内存能减少电脑卡顿的可能性。
- 硬盘:更低要求 20G 的硬盘存储空间,不过这只是满足最基本的安装和运行需求。实际上,随着对软件的深入使用,会下载大量的模型、软件和插件,硬盘空间需求会越来越高。
- 显卡:一定要独立显卡,很多集成显卡的笔记本电脑就不适用了。显卡又分为英伟达的 n 卡和 AMD 的 a 卡,目前 SD 都可以在这两种卡上运行,关键在于显存。能够运行 SD 的更低显存要 4GB,但为了获得更好的使用体验,建议 8G 或更大的显存。因为显存是使用 SD 绘图时整套电脑配置的核心,低版本的显卡会影响出图和训练模型的速度,而低显存的显卡在处理训练参数很大的模型、复杂任务或大尺寸图片时,可能会出现暴显存的情况,导致无法使用。
(二)Mac 阵营
要求系统在 Mac OS 12 以上,运行内存 8G 以上,处理器 M1 以上。但目前在 Mac 系统上,安装和使用 SD 都比较复杂,速度也相对较慢。所以,如果不是只想简单体验一下,官方和笔者都建议选择 Windows 主机更好。
(三)线上运行阵营
如果既没有独立显卡,也没有符合要求的苹果电脑,又不想花费大量资金配置新电脑,那么可以选择线上运行。比如在一些类似 “离不离谱” 这样的网站上体验线上运行,还可以选择在这些平台租用显卡云端部署。其好处是可以享受更高端的显卡性能,且更加灵活;缺点是要按照使用次数或运行时长收费,并且在使用过程中不能生成违规内容(如色色图等)。
四、不同用户界面的学习选择
对于 Web UI、Comfy UI 和 Web UI Forge 这三个用户界面,笔者的建议是都要学。
首先,这三个用户界面的出图原理是一样的,都是加载模型、写提示词、使用插件然后出图,阐述逻辑也是互通的,使用的模型也互通,只是各自有不同的强项。Web UI 的用户界面更直观,Comfy UI 效率更高,Forge 对电脑配置要求更低。
对于刚入门 SD 的新手,建议先从 Web UI 学起,因为其直观清晰的用户界面便于入门,即使不跟着教程学习,也能摸索出个大概,比如选择模型、写提示词、修改尺寸、出图等操作都相对简单。当完全掌握了 Web UI 之后,再去接触 Comfy UI,就会发现所谓的工作流,其实就是把 Web UI 的图形界面拆分成零散的模块,原本自动执行的内容现在可以根据自己的安排定制化执行,并没有想象中那么复杂。至于 Web UI Forge,它的页面和 Web UI 长得很像,只是在插件和功能上有所差异。最终长期使用哪个版本,可根据自己的使用目的来决定。
五、常见名词解释及案例
在 SD 绘图过程中,有一些常见的名词,下面我们通过一个案例来捋顺它们的含义和作用。
以 “a girl” 这个提示词为例:
- 大模型:如 SD1.5、SDXL、SD3、FLUX 等都是大模型,不同风格、不同版本的大模型能够决定绘图的基础类型和出图质量,比如是真实系还是二次元风格等,选择不同的大模型会直接影响出图效果或画风。
- Lora:也是一种模型,但品类繁多、风格各异。可以记住两个关键词 “风格特征”,它能辅助大模型,使绘图结果更符合想象中的效果,比如改变人像面孔、摄影风格、光影效果,或者呈现二次元系列的简笔画、插画、漫画等风格。
- 提示词:这是 AI 绘图的关键环节。一张完整的 AI 绘图,至少要描述 5 件事情:主体、背景、画风、细节、氛围。就拿 “a girl” 来说,它可以是一位穿着白色连衣裙的 girl 站在盛开的樱花树下,背景是蓝天和白云,画风为梦幻主角风,整体色调为柔和的蓝色和粉色,女孩的头发丝丝飘扬,樱花花瓣在空中飞舞,传达出宁静和美好的感觉;也可以是一位穿着黑色紧身衣的 girl,站在滚烫的银箭之上,背景是火焰和黑岩,画风为黑暗风,色调为昏暗的黑色和红色,拿着恶魔的叉子,传达出恐怖和邪恶的感觉。所以,提示词就是 AI 绘图中能够天马行空发挥创意的地方。
- 插件:SD 的插件生态非常丰富,大致可分为 3 种属性:控制、优化和附加功能。控制类插件可以控制人物长相、人物姿态、画面结构、画面内容等;优化类插件可以优化提示词、出图效率、画面细节等;附加功能类插件可以根据提示词制作动画,实现图片转视频动画,或者视频转视频动画等功能。
- 高清放大:这是 AI 绘画的又一个关键点。在日常做图时,不要一开始就按照理想的尺寸出图,比如想生成一张 1920×1080 的图片,往往先会生成一张 960×540 的小图,因为小图占用设备资源更低,出图速度更快,这样可以更高效地反复抽卡,直到抽到满意的图片后,再将这张图片做高清放大。通过 AI 高清放大后,除了图片的尺寸被放大了,还会在放大过程中填充细节,使画面表现更加。所以,我们看到的那些精美的 AI 图,大多都不是一次性生成出来的,而是经过上述步骤逐层递进才得到较好的结果。
六、学习 SD 绘图后的应用及局限
学习了 SD 绘图之后,能做很多事情,比如制作电商图、海报、短视频、开直播、做虚拟人、产品设计、建筑设计等等。但要注意的是,AI 绘图目前只是一个工具,如果本身不是相关专业的人,或者未来不打算从事相关专业,仅仅会 SD 绘图是远远不够的。例如要制作一个饮料的封面,虽然图是用 AI 制作的,但如果不懂 PS,不懂排版,没做过海报设计,那么从一张 AI 图到一个可用的封面之间还有很大的距离。
希望通过以上对 SD 绘图的基础介绍,能够帮助大家建立一个更清晰的知识框架,让大家在 SD 绘图的学习和应用之路上更加顺畅!




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务







