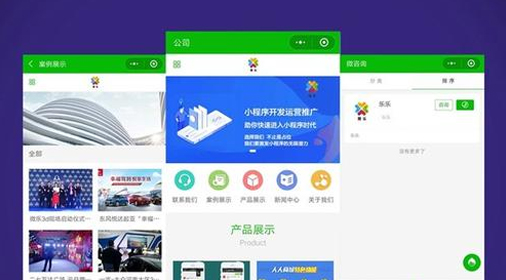
我们看看对智能小程序的定义,智能小程序,智能连接人与信息、人与服务、人与万物的开放生态,依托以App为代表的全域流量,通过AI开放式赋能, 精准连接用户,无需下载安装便可享受智慧超前的服务,一款智能小程序,在设计上,需要符合一下标准:
信息架构要合理
说过,小程序就是网站,如果按照这个思维设计小程序,那么,优化网站一个重要的手段,那就是内容和适合搜索引擎收录的架构,这就意味着在智能小程序,拥有一定量的信息,而且符合搜索引擎的收录,二者之间的完美契合,恰恰让小程序可以搜索而得,这和小程序的明显差别在于,微信小程序是通过搜索名称而获得展现机会的,而小程序,是通过优化决定名次,这也是赋予智能的原因所在。
交互流程要流畅
交互流程,就是小程序和用户之间的“沟通”,从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,,为了达到这个目的,交互流程的设计还涉及到多个学科,以及和多领域多背景人员的沟通。
单纯留下一个电话,就可以叫做小程序,显然不够完美,因为和用户的互动,还得借助第三方工具,一个完美的小程序,应该能够完成大多数的用户产品体验,包括支付,这涉及到了商品购买的整个流程,甚至是售后服务,用小程序完成这些功能,显然,需要完美的交互设计。
浏览体验要舒适
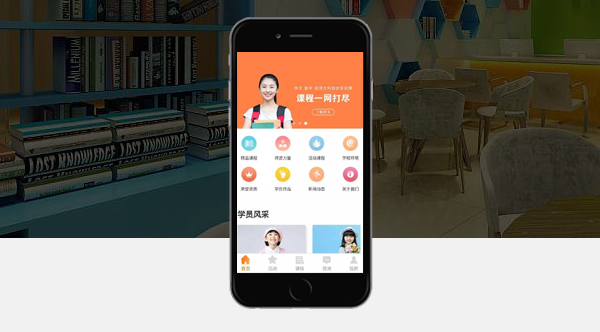
小程序并非用完就走,在某些时候,需要让用户了解一下,比如一个打车小程序,用户在叫车之后的主要体验是导航是否准确,计价方式是否一目了然,支付手段是否多样性,优惠券的使用是否便利……而对于一个做菜类的小程序,每一个菜谱都要有一个详细的说明,从配图到流程,用户用心看下去的话,提供一个舒适的浏览界面显然十分有必要。
色彩设计要新意
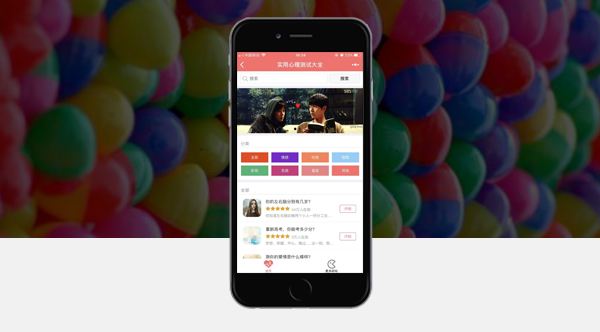
提到色彩,就会提到主色调、辅色调、这两者在设计中经常的存在。设计不等同于艺术、但设计一定来源于生活,色彩设计也同样来源于自然,只有能体会才能更好的运用。
合理的有新意的色彩设计,良好的色彩搭配,可以有效的提升小程序的的能力体和价值。
动效设计要有度
小程序和H5之间有着太多的联系,动效设计在小程序中随处可见,这是科技的进步,也是小程序的特色之一。
动效设计,在体验上与用户手势结合,更自然的动画表现,愉快的提示功能,吸引用户持久的注意力;界面与界面衔接的延续感,甚至用户打开界面失败都会用动效设计提示,让用户等待变成一种愉快的体验,动效设计可以较大的可能减弱不可避免的不适感,当然,动效设计不要过分夸张,让用户感到舒适为较佳!
最后,一个完美的程序,还需要一个图标,就是我们经常说到的LOGO,这点让小程序带点APP的味道,这也是对APP怀念吧!




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务