今天可得跟你们好好唠唠,咱刚签了个 12 万的 APP 开发项目,这可不是个小数目呀,估计不少人都好奇,这么个 APP,咱软件公司到底是咋一步步给开发出来的呢?今天我就带大家走一遭,看看这背后的门道。


步啊,那就是沟通交流,这可太重要了,就好比盖房子得先摸清业主的想法一样。咱得跟客户坐下来,心平气和地好好唠唠,听听人家心里头是咋想的,这 APP 主要用来干啥,业务逻辑又是咋回事。比如说,客户想做个电商 APP,那是主打卖衣服呢,还是卖各种生活用品呀,下单流程咋设计,会员体系咋安排,这些细节都得在这一步摸得清清楚楚的。只有把客户的思路和业务逻辑搞明白了,咱后面的活儿才能有的放矢,不至于跑偏了呀。
等沟通完了,就来到第二步 —— 梳理 APP 的开发结构。这一步呢,就像是给房子画设计图,技术团队得根据前面了解到的情况,仔仔细细地规划好整个 APP 的框架。这模块和那模块咋衔接,各个功能放在哪儿最合适,都得考虑周全。而且呀,在这过程中,还得评估出大概的开发成本,毕竟咱这项目是 12 万的买卖嘛,得看看钱都花在哪儿,怎么花才合理,可不能稀里糊涂的。
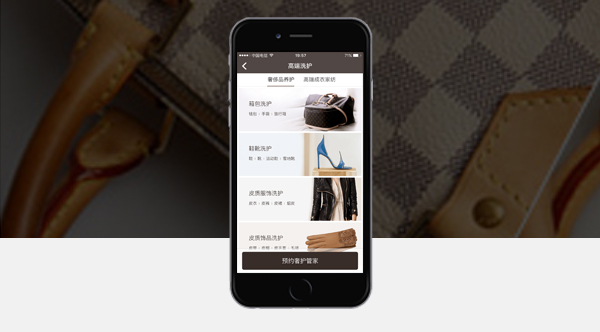
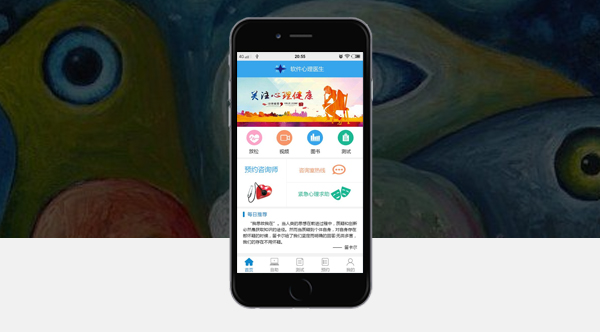
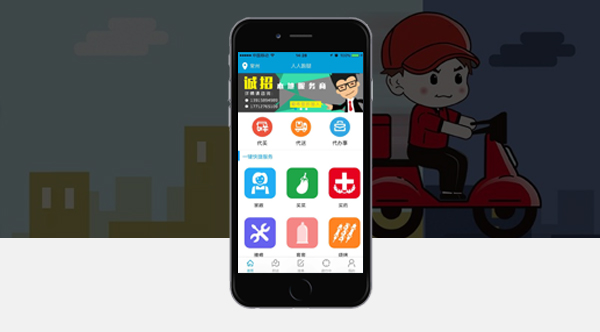
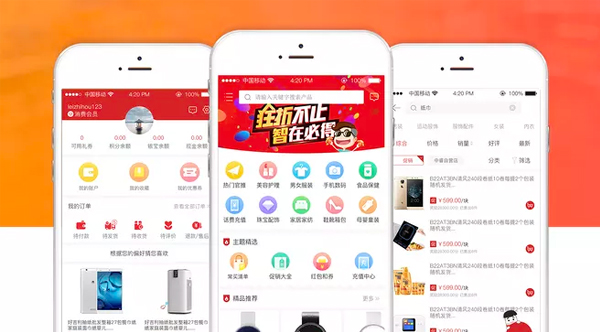
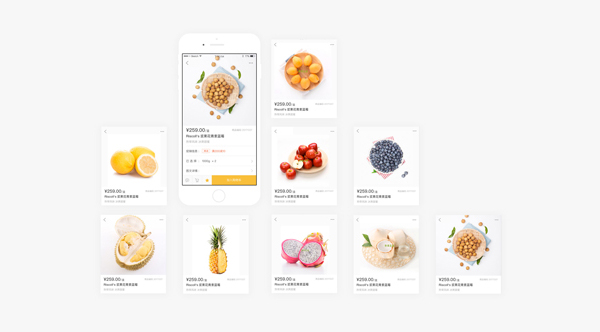
接着呢,就轮到设计师出马啦!设计师拿到梳理好的结构图后,那就要大展身手了,按照这个结构图,把所有的前端页面精心设计出来。啥是前端页面呢?简单来说,就是等这 APP 上线后,咱们用户一打开能看到的那些画面呗。从登录界面的样式,到各个功能板块的展示效果,再到具体商品的详情页呈现啥样,那可都是设计师一点点构思、绘制出来的,得保证这页面看着美观、大方,还得符合 APP 的定位和风格,让用户一瞅就觉得舒服、想用。
前端页面设计好了,就该前端程序员上场了。他们的活儿啊,就是把 UI 设计的那些页面变成实实在在的 APP,让原本静态的页面 “活” 起来,实现用户界面的交互功能,从静态转成动态。像咱们平时在 APP 里点个按钮能弹出菜单,滑动屏幕能切换页面啥的,这些方便又好玩的交互功能,可都是前端程序员敲代码敲出来的哟。而且呀,APP 里面咱们能看到的那些功能,基本都是前端给实现的呢。
不过呢,这 APP 里还有咱看不到的部分呀,这就得后端来发挥作用了。后端负责的就是那些看不见的 “幕后工作”,比如说数据的存储、管理,用户信息的处理啥的。等前端、后端都写完了,就能通过后台来管理 APP 里面所有的内容啦,就像有个大管家一样,把整个 APP 打理得井井有条。
最后一步,也是很关键的一步,那就是给到测试环节。这就好比房子盖好了,得找专人来检查检查有没有啥毛病呀。测试人员就得瞪大眼睛,使出浑身解数去找 bug,一旦发现问题,立马反馈给技术人员去修改,来来回回,反反复复,直到一个 bug 都没有了,这 APP 才算大功告成,然后就能开开心心地交付给客户啦。
咋样,这下大家对 APP 开发的流程清楚些了吧?其实每个环节都不简单,都得用心去做,才能做出让客户满意的 APP 呀。今天就先唠到这儿,咱们下次再聊咯!




 网站建设
网站建设 品牌设计
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务